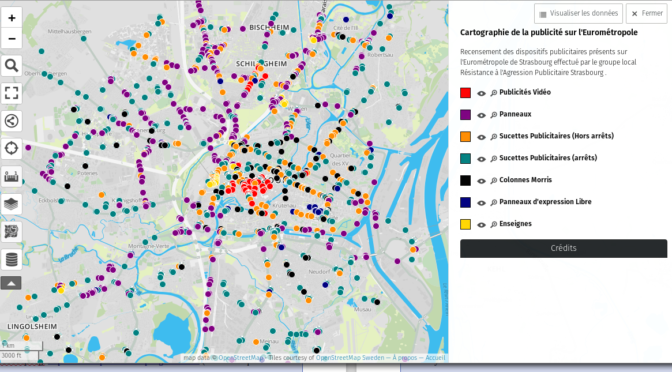
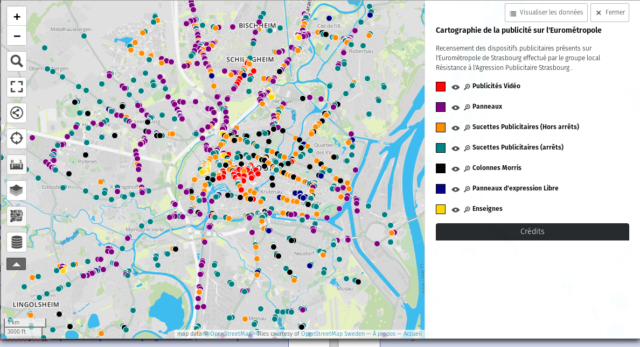
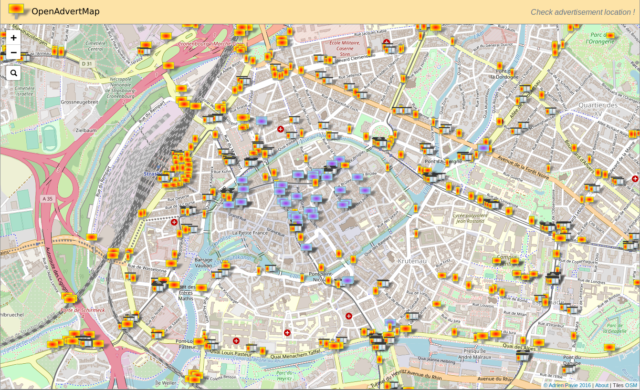
La publicité envahit nos villes. Pour nous rendre mieux compte de l’étendue des dégâts et de la multiplicité des dispositifs d’agression en présence nous allons voir dans ce tutoriel comment les cartographier de manière collaborative. Pour ce faire nous allons enrichir la base de donnée OpenStreetMap, qui pour ceux qui ne connaissent pas peut se résumer au Wikipédia de la cartographie. À la fin de ce tutoriel nous aurons réalisé une carte de l’agression publicitaire similaire à celle-ci.
dont les données seront librement accessibles par tous les militants Antipub !
1 – Repérer les dispositifs
La première étape est bien entendu évidente ! Il faut savoir où sont les dispositifs. Pour ce faire nous pouvons nous munir d’une carte papier pour repérer les positions. Au choix une carte récupérée à l’office du tourisme ou une plus précise obtenue sur http://www.fieldpapers.org/

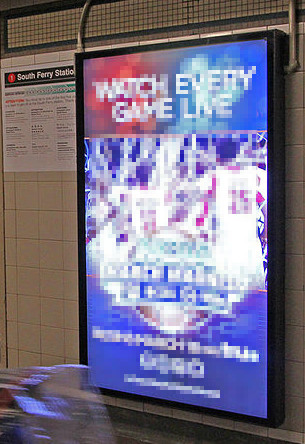
Pour compléter notre relevé papier, on pourra également prendre des photos !
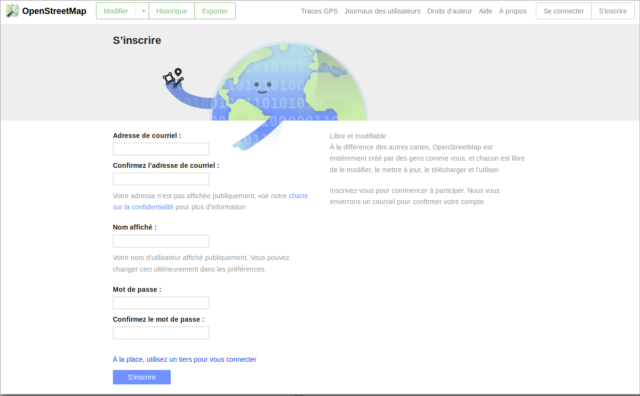
2 – Créer un compte OSM
Pour pouvoir intégrer les données sur OpenStreetMap, la première chose à faire et de se créer un compte sur openstreetmap.org. https://www.openstreetmap.org/user/new

3 – Travailler avec JOSM
3.1 – Préparer la zone de travail
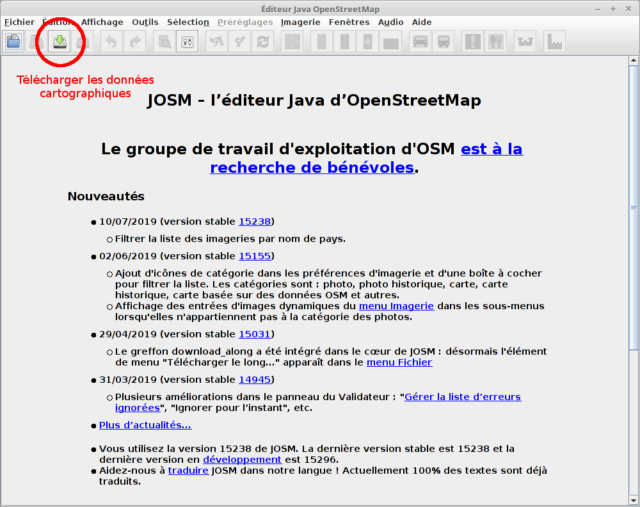
Dans ce tuto nous allons utiliser le logiciel JOSM qui permet d’intégrer de nouvelles données à OpenStreetMap. JOSM et disponible sur https://josm.openstreetmap.de/
L’interface du logiciel une fois lancée, nous renseigne sur les dernières avancées du logiciel…
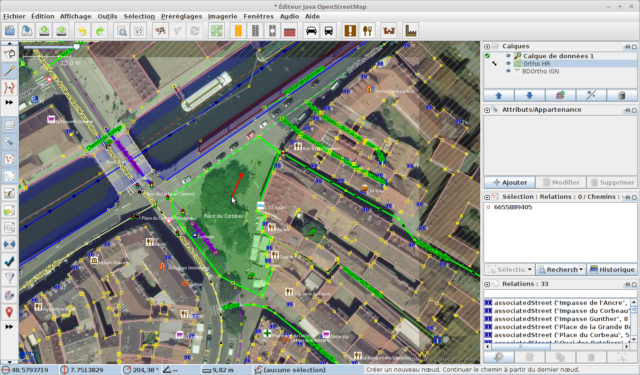
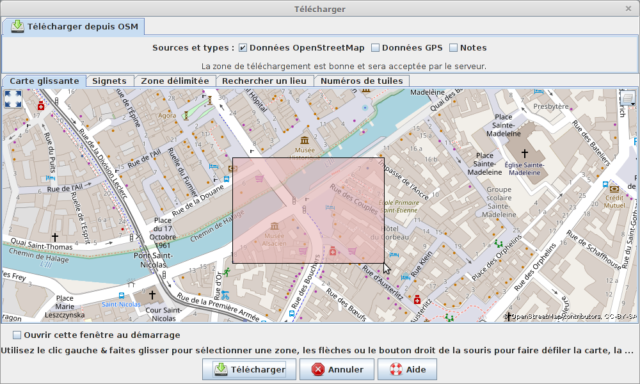
La première étape consiste à récupérer les informations de la zone dans laquelle nous souhaitons ajouter un dispositif publicitaire. Pour ce faire nous allons utiliser l’outil «Télécharger les données cartographiques » ( icône de disque dur avec une flèche descendante dans la barre d’outil ou avec le raccourci Ctrl+Alt+Bas).

Une fenêtre s’ouvre dans laquelle nous pouvons sélectionner la zone de travail en dessinant un rectangle avec notre souris puis en cliquant sur «Télécharger» pour récupérer les données.

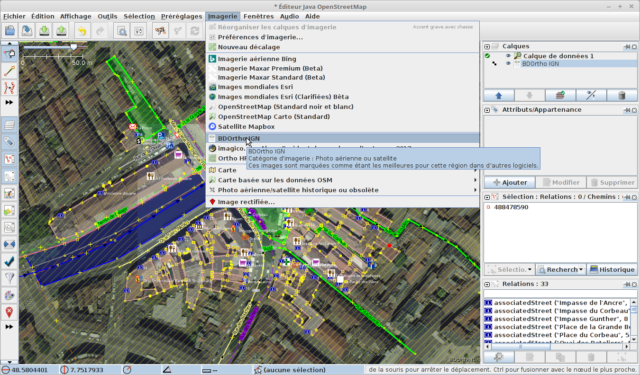
Nous pouvons également afficher un fond de carte satellite dans le menu «Imagerie > BD Ortho IGN» par exemple

3.2 Créer un point
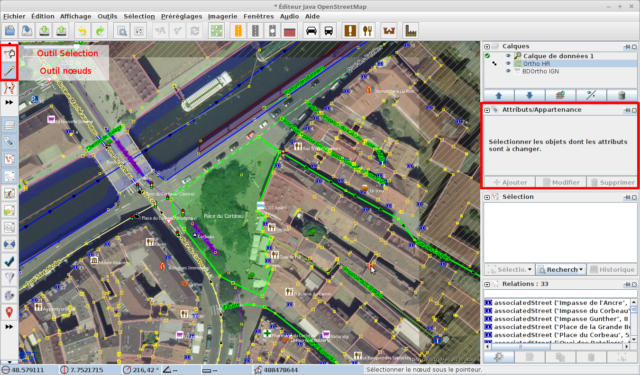
Il nous reste maintenant à rajouter le point de notre dispositif en utilisant l’outil « Dessiner des nœuds ». Un clic gauche à l’endroit du dispositif permet de créer un début de trait. Avant de créer un trait nous allons utiliser la touche « Échap » pour finir de créer le point.
3.3 – Qualifier le dispositif
Le point de notre dispositif est maintenant créé. Il nous reste maintenant à donner des informations sur celui-ci. Pour ce faire il faut d’abord le sélectionner avec l’outil de sélection (raccourci « s ») et nous rendre dans l’encart « Attributs ».

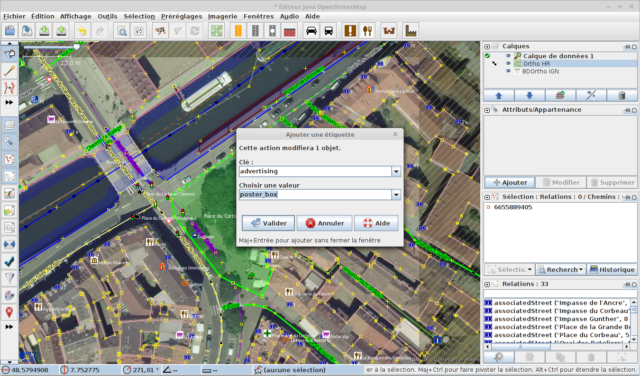
L’information principale à rajouter est donc le type de dispositif. On clique donc sur « Ajouter » de l’encart « Attributs »

Nous avons donc ici indiqué que le point est un dispositif publicitaire de type sucette. L’ensemble des informations qu’un dispositif peut recevoir est disponible sur le wiki d’OpenStreetMap
https://wiki.openstreetmap.org/wiki/FR:Key:advertising
Mais voici quelques exemples assez communs
que vous pouvez compléter par les tags
- « direction » : pour indiquer l’angle par rapport au nord. Pour ce faire sélectionnez le point représentant le dispositif puis l’outil trait et pointez dans la direction de ce dernier. Le chiffre indiqué à côté de l’icone « Orientation du segment de chemin » dans la barre d’informations en bas de la fenêtre indique l’angle souhaité.
![]()
- « size » : la taille du dispositif, en incluant l’encadrement ou la moulure, mais sans compter le support. La taille est donnée par deux paramètres séparés par une * : longueur*hauteur. Les dimensions sont exprimées en mètres.
- « height » : la hauteur totale du dispositif, en prenant en compte son support. La hauteur est exprimée en mètres.
3.4 – Copier les points !
Comme nous avons pu le voir dans la section précédente, nous pouvons renseigner une grande quantité d’informations sur un dispositif d’agression publicitaire. Pour éviter de nous fatiguer inutilement nous pouvons avantageusement copier un premier point déjà renseigné (sélectionner le point puis Ctrl+C), télécharger une nouvelle zone, coller le point (Ctrl+V), ajuster sa position et modifier les tags différents.
3.5 – Envoyer les données
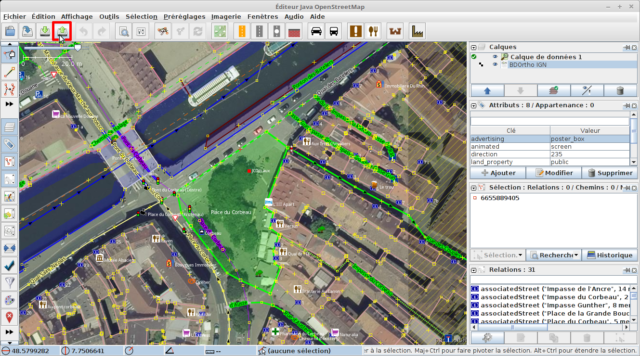
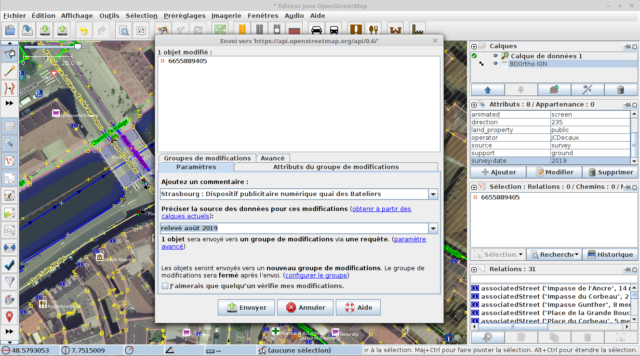
Pour le moment les informations que nous avons saisies sont simplement sur notre ordinateur. Pour que la communauté puisse en profiter il nous reste les envoyer à l’aide du bouton « Envoyer les modifications du calque actif »( icône de disque dur avec une flèche montante dans la barre d’outil ou avec le raccourci Ctrl+Alt+Haut)

Avant de finaliser l’envoi nous pouvons ajouter un commentaire et la source de nos données, ici nous pouvons respectivement donner « Strasbourg : Dispositif publicitaire numérique quai des Bateliers» et « relevé août 2019 » par exemple.

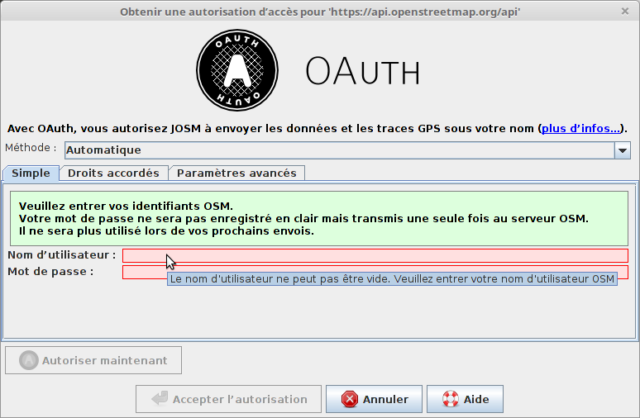
Lors du premier envoi de données, il est nécessaire d’entrer son identifiant et mot de passe OSM puis d’Autoriser et d’accepter l’autorisation.

À ce stade les données sont intégrées dans OpenStreetMap. Après quelques minutes vos modifications seront déjà visibles sur la carte suivante :
https://openadvertmap.pavie.info »>

Dans la prochaine partie nous créerons une carte personnalisée avec uMap… mais pour les impatients, et vous l’êtes sûrement vous pouvez déjà lire
https://docs.framasoft.org/fr/umap/11-valoriser-OpenStreetMap.html